
Note: The visual difference of having a folder opened versus opening a. code-workspace JSON file that lists the folders of the workspace. Instead of opening a folder as workspace, you will open a.
#VISUAL STUDIO CODE WORKSPACE CODE#
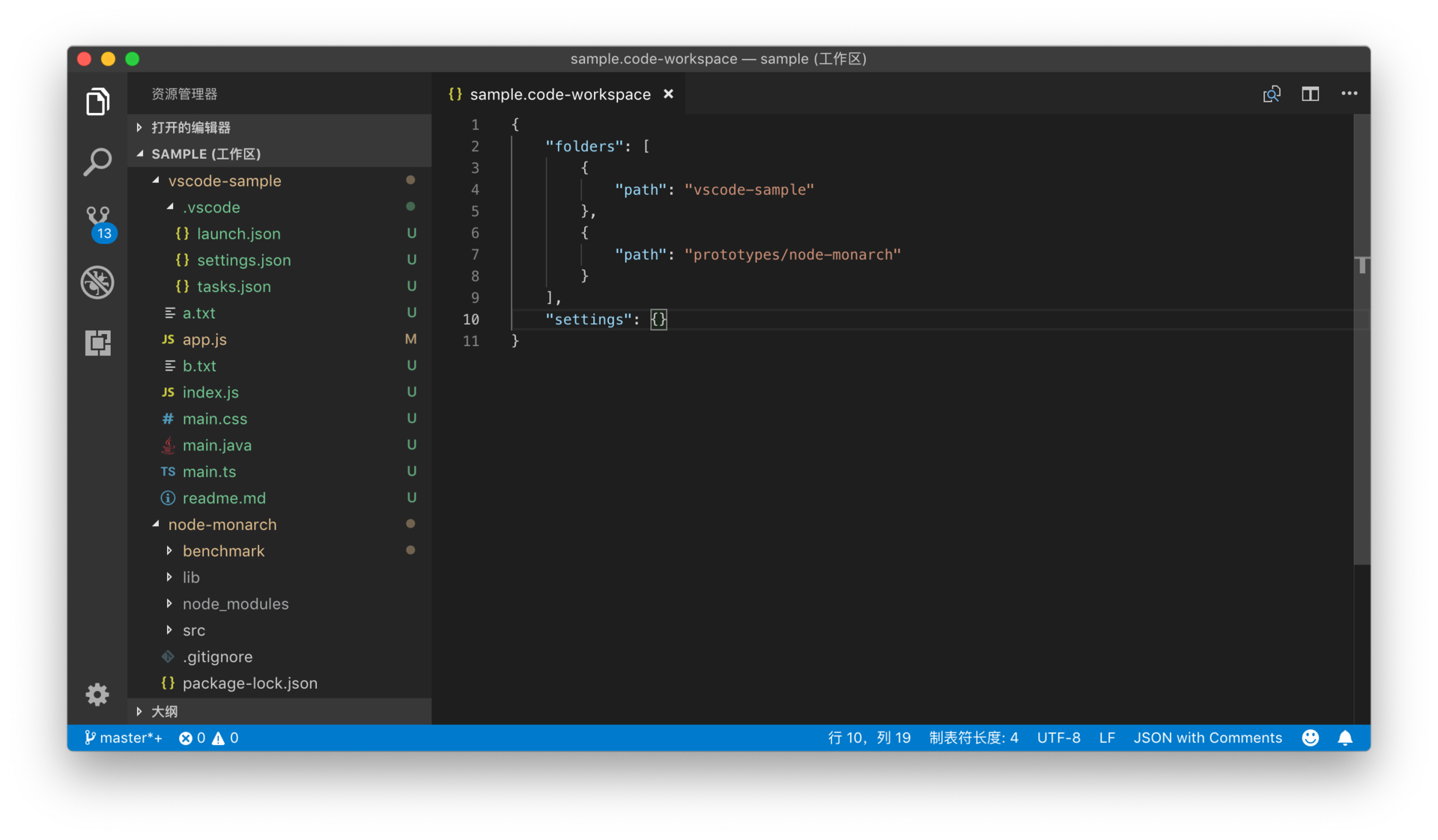
Multi-root workspaces are an advanced capability of VS Code that allows you to configure multiple distinct folders to be part of the workspace. You can also add other folder-specific configurations such as workspace-specific settings (versus global user settings), task definitions, and debugging launch files (see below in the workspace settings section).Ī single-folder workspace opened inside VS Code Multi-root workspaces Once a folder has been opened, VS Code will automatically keep track of things such as your open files and editor layout so the editor will be as you left it when you reopen that folder. You don't have to do anything for a folder to become a VS Code workspace other than open the folder with VS Code.

Alternatively if you launch VS Code from a terminal, you can pass the path to a folder as the first argument to the code command for opening. The easiest way to open a workspace is using the File menu and selecting one of the available folder entries for opening.

In this mode, some of VS Code's capabilities are reduced but you can still open text files and edit them. For example, when you open a new VS Code window by selecting a file from your platform's File menu, you will not be inside a workspace.

Note: It is also possible to open VS Code without a workspace. Think of a workspace as the root of a project that has extra VS Code knowledge and capabilities. You may see the terms "folder" and "workspace" used interchangeably in VS Code documentation, issues, and community discussions.

To add a folder to a Visual Studio Code workspace: How do I add a folder to a Visual Studio Code workspace? When a user loads a workspace, VS Code uses these references to determine which folders to show in the EXPLORER sidebar. This file is a JSON file that contains a list of the root directories the workspace includes. from VS Code's menu bar), the workspace is saved as a CODE-WORKSPACE file. When a user saves a multi-root workspace (by selecting File → Save Workspace As.
#VISUAL STUDIO CODE WORKSPACE UPDATE#
Then, as the developer updates the app's source code, they can update the app's documentation to reflect those code changes. Doing so allows developers to open and switch between related projects using VS Code's EXPLORER sidebar, rather than opening each project in a separate instance of VS Code.įor example, a developer who wants to simultaneously open and edit an app's source code and its documentation can add both projects to a multi-root workspace. When developers want to work on multiple, related projects in VS Code at the same time, they can group those projects into a multi-root workspace. Microsoft Visual Studio Code (VS Code) is an open source, cross-platform code editor that developers can use to develop and debug applications. CODE-WORKSPACE file open in Microsoft Visual Studio Code


 0 kommentar(er)
0 kommentar(er)
